NỘI DUNG TÓM TẮT
ปุ่ม Button
ปุ่ม button คืออะไรและทำหน้าที่อะไรบ้าง?
ปุ่ม button เป็นองค์ประกอบแบบพื้นฐานที่เข้าใช้กับเว็บไซต์หรือแอปพลิเคชันต่างๆ ซึ่งอำนวยความสะดวกให้แก่ผู้ใช้งานในการทำกิจกรรมหรือกระทำบางอย่าง ซึ่งปุ่ม button สามารถดำเนินการตามคำสั่งที่กำหนดได้ ส่วนใหญ่จะให้ผลลัพธ์หรือการเปลี่ยนแปลงที่เกิดขึ้นเมื่อผู้ใช้กดปุ่มนั้นๆ ภายในปุ่ม button จะประกอบไปด้วยข้อความ ภาพ เพื่อนำผู้ใช้ไปสู่เพจหรือการกระทำตามที่ต้องการ
การประยุกต์ใช้งานของปุ่ม button
ปุ่ม button มีการประยุกต์ใช้งานมากมายตั้งแต่เว็บไซต์ทั่วไปจนถึงแอปพลิเคชันมือถือ เมื่อรูปแบบและการนำใช้ของปุ่ม button ถูกออกแบบอย่างเหมาะสม มันจะช่วยให้ผู้ใช้งานสามารถทำสิ่งต่างๆ ได้อย่างรวดเร็วและง่ายดาย
การประยุกต์ใช้งานของปุ่ม button อาจมีดังนี้:
1. เริ่มกระบวนการ: ปุ่ม button เป็นตัวเริ่มต้นที่ช่วยให้ผู้ใช้งานสามารถดำเนินการเริ่มต้นการกระทำต่างๆ ได้ เช่น เข้าสู่เว็บไซต์หรือแอปพลิเคชัน หรือเปิดหน้าต่างกับปฏิทินหรือหน้าต่างอื่นๆ
2. การยืนยัน: ปุ่ม button สามารถใช้เป็นหนี้ยกเลิก หรือปุ่มยืนยันในการดำเนินการต่างๆ เช่น ยืนยันการสั่งซื้อ ยืนยันการลบไฟล์ หรือยืนยันการอัปโหลดรูปภาพ
3. การแก้ไขและบันทึก: ปุ่ม button ช่วยให้ผู้ใช้งานสามารถแก้ไขข้อมูลหรือบันทึกการเปลี่ยนแปลงได้ เช่น บันทึกข้อมูลการแก้ไข หรือส่งแบบฟอร์มต่างๆ
4. การนำทาง: ปุ่ม button ยังมีบทบาทในการนำทางผู้ใช้ไปยังเพจหรือหน้าต่างต่างๆ ในเว็บไซต์หรือแอปพลิเคชัน เช่น เปลี่ยนหน้า กลับสู่หน้าหลัก หรือไปยังหมวดหมู่หน้าต่างๆ
ประเภทของปุ่ม button และลักษณะการใช้งานของแต่ละประเภท
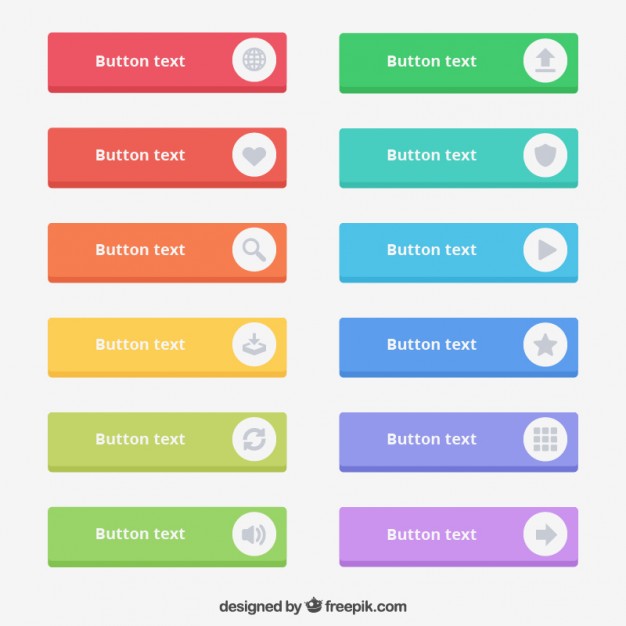
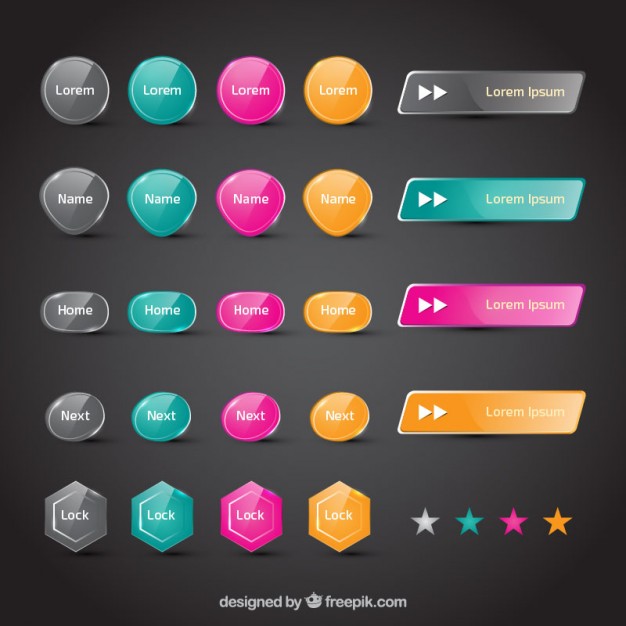
1. ปุ่มส่วนตัว (Standard Buttons): เป็นปุ่ม button ที่ตัดกันด้วยเส้นแบนหรือสีพื้นหลัง มักใช้สำหรับปล่อยตัวบนส่วนของหน้าเว็บ ใช้ในการเรียกใช้งานเหตุการณ์ต่างๆ เช่น การยืนยัน การบันทึก หรือการนำทาง
2. ปุ่มออนไลน์ (Ghost Buttons): เป็นปุ่มที่มีกรอบของปุ่มเป็นสีใส และส่วนที่ใช้แสดงผลลัพธ์หรือข้อความอยู่ภายในปุ่ม เป็นปุ่มที่มีลักษณะดูเรียบง่าย และมีความโปร่งแสง ส่วนใหญ่ใช้ในการนำทางหรือครอบคลุมปุ่มส่วนตัว เพื่อเพิ่มความโปร่งใสให้กับหน้าเว็บ
3. ปุ่มไอคอน (Icon Buttons): เป็นปุ่มที่เน้นการแสดงไอคอนด้านในของปุ่ม เอาไว้ทำฟังก์ชันหรือเรียกใช้คำสั่งบางประเภท เช่น การส่งข้อความ การแชร์ หรือการถ่ายโอนไฟล์
4. ปุ่มทำธุรกรรมหลายขั้นตอน (Multi-Step Buttons): เป็นปุ่มที่ใช้ในกรณีที่ต้องการจัดการกับขั้นตอนหลายขั้นตอน เช่น กรอกข้อมูลรายละเอียด ทำการตรวจสอบข้อมูล และส่งออกผลลัพธ์
5. ปุ่มการกรอง (Filter Buttons): เป็นปุ่มที่ช่วยในกระบวนการกรองข้อมูลในเว็บไซต์หรือแอปพลิเคชัน เพื่อให้ผู้ใช้งานสามารถเลือกสรรข้อมูลที่ต้องการดูหรือปรับเปลี่ยนแสดงผลได้
6. ปุ่มโดนัท (Floating Buttons): เป็นปุ่มที่พบบ่อยในแอปพลิเคชันมือถือ เข้าไปในหน้าต่างต่างๆ และช่วยให้ผู้ใช้งานสามารถทำงานง่ายขึ้น และเข้าถึงหน้าที่ต้องการได้อย่างรวดเร็ว
7. ปุ่มโดดเด่น (Call-to-Action Buttons): เป็นปุ่มที่มีการออกแบบและจัดวางเพื่อดึงดูดความสนใจของผู้ใช้ และเรียกร้องให้ผู้ใช้งานทำการกระทำตามที่กำหนด อาจเป็นการสมัครสมาชิก เก็บข้อมูล หรือซื้อสินค้า
ข้อดีและข้อเสียของการใช้ปุ่ม button
การใช้ปุ่ม button มีข้อดีและข้อเสียดังต่อไปนี้:
ข้อดี:
1. สร้างประสบการณ์การใช้งานที่เป็นมาตรฐาน: ปุ่ม button เป็นส่วนที่ผู้ใช้งานคาดหวังและรู้จัก ซึ่งทำให้ประสบการณ์ในการใช้งานเว็บไซต์หรือแอปพลิเคชันมีเสถียรภาพและประสบความสำเร็จ
2. ช่วยในการการนำทาง: ปุ่ม button ช่วยให้ผู้ใช้งานสามารถนำทางไปยังหน้าต่างๆ หรือฟังก์ชันต่างๆ ของเว็บไซต์หรือแอปพลิเคชันได้อย่างรวดเร็ว
3. ออกแบบตามแบบฉบับของกลุ่มเป้าหมาย: ในการออกแบบปุ่ม button ต้องเน้นให้สอดคล้องกับกลุ่มเป้าหมายของผู้ใช้งาน เพื่อช่วยสร้างความถูกต้องและเหมาะสมในการใช้งาน
ข้อเสีย:
1. การใช้งานต้องมีความระมัดระวัง: เพื่อให้การใช้งานปุ่ม button มีประสิทธิภาพ ผู้พัฒนาต้องตรวจสอบและรับรองว่าปุ่ม button ทำงานได้อย่างถูกต้อง โดยการทดสอบการใช้งานแบบต่างๆ
2. ความสำคัญของการออกแบบ: ในบางกรณี การออกแบบปุ่ม button อาจทำให้ผู้ใช้งานสับสนหรือไม่สามารถใช้งานได้อย่างรวดเร็ว ดังนั้น การออกแบบปุ่ม button ควรให้ความสำคัญกับประสบการณ์ผู้ใช้
การออกแบบปุ่ม button ที่เหมาะสม
การออกแบบปุ่ม button ที่เหมาะสมควรทำตามหลักการต่อไปนี้:
1. ใช้สีที่เหมาะสม: สีที่ใช้สำหรับปุ่ม button ควรเหมาะสมกับบรรยากาศหรือลักษณะของเว็บไซต์หรือแอปพลิเคชัน ในการเลือกสี ควรพิจารณาถึงความเข้มของสี เพื่อให้ผู้ใช้สัมผัสได้ง่าย อย่างไรก็ตาม ปุ่ม button ควรมีสีที่เด่นขึ้นเมื่อเมาส์ผ่านหรือเข้าชีวิต
2. ขนาดที่เหมาะสม: ขนาดของปุ่ม button ควรเหมาะสมกับส่วน
เขียน Css ให้โปร ✨ สร้างลูกเล่นให้กับ Button ด้วย Before \U0026 After ( Pseudo Elements )
คำสำคัญที่ผู้ใช้ค้นหา: ปุ่ม button Bootstrap button, CSS button, HTML button link, ปุ่ม ภาษาอังกฤษ, Bootstrap 5 button, btn-primary color code, Button Bootstrap 4, Button style

หมวดหมู่: Top 28 ปุ่ม Button
ดูเพิ่มเติมที่นี่: kientrucxaydungviet.net
Bootstrap Button
การออกแบบและพัฒนาเว็บไซต์ นอกจากจะต้องคำนึงถึงความสวยงามและความสามารถในการทำงานอีกด้วย การเพิ่มความสะดวกในการใช้งานเป็นสิ่งสำคัญที่ไม่ควรละเลย เพื่อให้ผู้ใช้สามารถนำเสนอเนื้อหาของเขาโดยง่ายและมีประสิทธิภาพ บูทสตราพ (Bootstrap) เป็นเครื่องมือที่น่าสนใจและมีความสามารถในด้านนี้ โดยเฉพาะอย่างยิ่ง Bootstrap button ที่เป็นองค์ประกอบที่สำคัญของการออกแบบเว็บไซต์
Bootstrap คืออะไร?
Bootstrap เป็นตัวจัดการ CSS และ JavaScript framework ที่ถูกพัฒนาโดย Twitter ซึ่งถูกออกแบบมาเพื่อช่วยให้นักพัฒนาสร้างเว็บไซต์ในเวลาที่สั้นลงและทำให้มีความสวยงามและสามารถใช้งานง่าย ด้วยการใช้งานตัวออกแบบสไตล์ของ Bootstrap ทำให้นักพัฒนาสามารถสร้างเว็บไซต์ที่ดูมีความสมบูรณ์และมีลักษณะเด่นได้อย่างรวดเร็ว
Bootstrap button มากับฟีเจอร์อะไรบ้าง?
Bootstrap button เป็นฟีเจอร์ที่ได้รับความนิยมและน่าสนใจ เนื่องจากให้คุณลักษณะที่สวยงามและมีความสามารถในการปรับแต่งได้อย่างหลากหลาย ด้วยเครื่องมือที่ Bootstrap เตรียมให้ นี่คือฟีเจอร์บางส่วนของ Bootstrap button ที่มีอยู่:
1. ขนาดที่แตกต่างกัน: คุณสามารถปรับขนาดของปุ่มได้ตามต้องการ ให้คุณได้เลือกใช้ปุ่มใหญ่หรือเล็ก ตามลำดับที่คุณต้องการให้เห็นถึงความสำคัญของปุ่มนั้น
2. สถานะปุ่ม: Bootstrap button มาพร้อมกับความสามารถในการเปลี่ยนแปลงสถานะของปุ่ม เช่น สามารถตั้งค่าปุ่มให้เป็นปุ่มที่ไม่สามารถกดได้ หรือปุ่มที่ปิดใช้การ (disabled) ได้
3. สีและสไตล์: สามารถปรับแต่งสีของปุ่มได้ตามต้องการ คุณสามารถใช้คลาสที่ให้มากับ Bootstrap button หรือกำหนดสีเองสำหรับการปรับแต่งจาก CSS
4. รูปแบบและไอคอน: คุณสามารถเพิ่มรูปแบบเพื่อปรับแต่งปุ่มให้ดูสวยงามและมีหลายไอคอนให้เลือกใช้ตามต้องการ
การใช้งานของ Bootstrap button
การใช้งาน Bootstrap button หรือปุ่มในการสร้างเว็บไซต์ของคุณเป็นเรื่องที่ง่ายและสะดวก ตามขั้นตอนเหล่านี้:
1. นำเข้า Bootstrap: ในอันดับแรกของการใช้งาน Bootstrap button คุณจำเป็นต้องนำเข้าไฟล์ CSS และ JavaScript ของ Bootstrap ในหน้าเว็บไซต์ของคุณ สามารถดาวน์โหลดส่วนที่ต้องใช้ได้จากเว็บไซต์ของ Bootstrap
2. สร้างปุ่ม: ใช้แท็ก
3. เพิ่มคลาส Bootstrap: ปุ่มของคุณสามารถรับคลาสของ Bootstrap เพื่อแสดงรูปแบบและการจัดวางที่สวยงามขึ้น คุณสามารถเลือกใช้คลาสที่ต้องการจากฐานข้อมูลของ Bootstrap
4. เพิ่มหรือปรับแต่งไอคอน: คุณสามารถเพิ่มไอคอนในปุ่มของคุณเพื่อเพิ่มความสวยงามและความน่าสนใจ ให้คุณใช้แท็ก และเลือกไอคอนที่คุณต้องการมากับปุ่ม
Frequently Asked Questions (FAQs) เกี่ยวกับ Bootstrap button
1. Q: ฉันสามารถเปลี่ยนแปลงสีของ Bootstrap button ได้อย่างไร?
A: คุณสามารถใช้คลาสที่มีอยู่แล้วใน Bootstrap เช่น ‘btn-primary’ หรือสร้างคลาสใหม่ใน CSS เพื่อกำหนดสีปุ่มเอง
2. Q: ฉันสามารถปรับขนาดของ Bootstrap button ได้อย่างไร?
A: คุณสามารถใช้คลาสขนาดที่ต้องการและปรับขนาดให้เหมาะสมให้กับปุ่ม คุณสามารถใช้คลาส ‘btn-lg’ สำหรับปุ่มใหญ่ หรือ ‘btn-sm’ สำหรับปุ่มเล็ก
3. Q: ฉันสามารถปรับแต่งไอคอนภายใน Bootstrap button ได้อย่างไร?
A: คุณสามารถใช้แท็ก เพื่อเพิ่มไอคอนในปุ่มของคุณ คุณสามารถเลือกใช้ไอคอนในลิสต์ของ Bootstrap หรือกำหนดลิงก์ไปยังไอคอนที่คุณต้องการ
4. Q: ฉันสามารถทำให้ Bootstrap button ไม่สามารถกดได้ได้อย่างไร?
A: คุณสามารถตั้งค่าคุณสมบัติ ‘disabled’ ในปุ่มของคุณ เพื่อปิดใช้งานปุ่มและไม่ให้ผู้ใช้คลิกได้
ในสรุป การใช้งาน Bootstrap button เป็นทางเลือกที่ดีสำหรับนักพัฒนาเว็บไซต์ที่ต้องการปุ่มที่มีลักษณะที่สวยงามและสามารถปรับแต่งได้อย่างหลากหลาย ตัว Bootstrap มาพร้อมกับคลาสและคุณสมบัติที่ให้เลือกใช้ เพื่อให้คุณสามารถออกแบบปุ่มที่สอดคล้องกับความต้องการของเว็บไซต์ของคุณได้อย่างรวดเร็วและสะดวก
Css Button
CSS ปุ่มเป็นอีกหนึ่งองค์ประกอบที่สำคัญไม่แพ้ในการสร้างอินเตอร์เฟซของเว็บไซต์ ทำให้ผู้ใช้สามารถเข้าถึงฟีเจอร์ต่าง ๆ ได้อย่างง่ายดาย และเพิ่มความสวยงามให้กับเว็บไซต์ของคุณโดยทั่วไป โดยหลักการ CSS ปุ่มจะช่วยให้สามารถปรับแต่งสีพื้นหลัง รูปแบบตัวอักษร รูปแบบหยดน้ำมากมาย และความสามารถอื่น ๆ ตามต้องการได้อย่างยืดหยุ่น
คุณสมบัติของ CSS ปุ่ม
CSS ปุ่มมีการกำหนดค่าหลากหลายที่ช่วยให้คุณสร้างปุ่มที่สวยงามและมีพฤติกรรมที่แตกต่างกันได้ ดังนี้:
1. การกำหนดสีพื้นหลัง: คุณสามารถกำหนดสีพื้นหลังของปุ่มได้ด้วย CSS ที่ช่วยให้คุณสร้างปุ่มที่ตรงกับสีเว็บไซต์หรือสื่ออื่น ๆ ซึ่งเป็นการดึงดูดและขับเคลื่อนให้ผู้ใช้คลิกเข้าไปในปุ่มนั้น ๆ
2. การสร้างรูปแบบตัวอักษร: CSS ปุ่มช่วยให้คุณสามารถปรับแต่งตัวอักษรของปุ่มได้ โดยให้คุณสร้างรูปแบบต่าง ๆ เช่น ตัวหนา ตัวเอียง ตัวใหญ่หรือเล็ก ตามที่คุณต้องการ อย่างไรก็ตามควรจำไว้ว่าการปรับแต่งตัวอักษรควรมีความสมดุลกับรูปแบบทั่วไปของเว็บไซต์เพื่อให้เป็นไปตามการใช้งานทั่วไป
3. การเพิ่มองค์ประกอบอื่น ๆ: คุณยังสามารถเพิ่มการกำหนดขนาดปุ่ม รูปร่าง และรูปแบบการเลื่อนได้ อาจปรับแต่งสไตล์และพื้นฐานของปุ่มตามต้องการ เช่น การสร้างปุ่มสำหรับการส่งแบบฟอร์ม ปุ่มเมนูนำทางเว็บ หรือปุ่มโซเชี่ยลมีเดีย
การสร้างปุ่ม CSS
การสร้าง CSS ปุ่มที่น่าอัศจรรย์คือกระบวนการที่เป็นศาสตร์และมีขั้นตอนที่ชัดเจน นี่คือเครื่องมือหลักที่คุณต้องใช้:
1. HTML: เริ่มต้นด้วยการสร้างองค์ประกอบสำหรับปุ่มใน HTML แล้วกำหนดคลาสหรือไอดีของปุ่มนั้น ๆ
“`html
“`
2. CSS: ทำตามขั้นตอนที่ต้องการและสร้างตัวเลือกสไตล์ของปุ่ม
“`css
.myButton {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.myButton:hover {
background-color: #45a049;
}
“`
คุณสามารถปรับแต่ง CSS เพื่อสร้างสไตล์ที่อิสระในการกำหนดค่าตัวเลือกสไตล์ต่าง ๆ เช่น CSS preprocessor หรือ framework CSS เช่น Bootstrap และ Materialize CSS
CSS ปุ่มและความสามารถการตอบสนอง
เมื่อปรับแต่ง CSS ปุ่มให้เหมาะสมแล้ว อย่าลืมกำหนดคุณสมบัติการตอบสนองเหมือนกับปุ่มดั้งเดิม:
1. ทำให้ปุ่มไฮเลตเมื่อผู้ใช้วางเมาส์: เมื่อผู้ใช้นำเมาส์ไปวางที่ปุ่ม CSS คุณสามารถเปลี่ยนสีพื้นหลังหรือรูปแบบตัวอักษรเพื่อสร้างการแตะแนวคลื่นที่สวยงาม
“`css
.myButton:hover {
background-color: #45a049;
color: white;
}
“`
2. ทำให้ปุ่มรวดเร็วหรือแสดงสถานะเมื่อคลิก: เพื่อให้ผู้ใช้ทราบว่าปุ่มได้รับการคลิก คุณสามารถเพิ่มรูปแบบหยดน้ำหรือการแล่เลื่อนเพื่อเพิ่มประสิทธิภาพ
“`css
.myButton:active {
box-shadow: 0 5px #666;
transform: translateY(4px);
}
“`
FAQs (คำถามที่พบบ่อย)
1. Q: สามารถปรับแต่งความสูงและความกว้างของปุ่มได้หรือไม่?
A: ใช่คุณสามารถปรับแต่งความสูงและความกว้างของปุ่มได้โดยใช้คุณสมบัติ CSS ที่เกี่ยวกับขนาดที่กำหนดให้บรรจุปุ่ม
2. Q: ฉันสามารถเพิ่มภาพหรือไอคอนในปุ่มได้หรือไม่?
A: ใช่คุณสามารถเพิ่มภาพหรือไอคอนในปุ่มได้ โดยเพิ่มประโยค “background-image” และกำหนดภาพลิงก์หรือไอคอนที่ต้องการให้แสดงในพื้นหลังของปุ่ม
3. Q: ฉันสามารถปรับให้ปุ่มทำงานในแบบตอบกลับและกดค้างไว้ได้หรือไม่?
A: CSS ปุ่มเปิดให้คุณเพิ่มความสามารถเหล่านี้ได้ ผ่านการเพิ่มสถานะการตอบสนองเหมือน ปุ่ม “hover” และ “active” ซึ่งจะเกิดขึ้นเมื่อผู้ใช้เลื่อนเมาส์หรือคลิกปุ่ม
4. Q: CSS ปุ่มสามารถเชื่อมโยงไปยังลิงก์ได้หรือไม่?
A: CSS ปุ่มสามารถเชื่อมโยงไปยังลิงก์ได้โดยใช้องค์ประกอบ แทนที่จะใช้
5. Q: ฉันสามารถใช้ CSS ปุ่มเตรียมจาก library หรือ framework ที่มีอยู่แล้วได้หรือไม่?
A: ใช่คุณสามารถใช้ CSS ปุ่มจาก library หรือ framework ที่มีอยู่แล้ว เช่น Bootstrap, Foundation, หรือ Bulma เพื่อทำให้กระบวนการสร้างปุ่มง่ายขึ้น และประหยัดเวลา
ในสรุป CSS ปุ่มเป็นเครื่องมือที่สำคัญในการสร้างอินเตอร์เฟซเว็บไซต์ที่ดึงดูดและมีประสิทธิภาพ คุณสามารถปรับแต่งสไตล์กับคุณสมบัติที่เตรียมพร้อมแล้วเพื่อสร้างปุ่มที่สวยงามและอัพเกรดให้กับเว็บไซต์ของคุณจากเดิม
















































ลิงค์บทความ: ปุ่ม button.
ดูข้อมูลเพิ่มเติมเกี่ยวกับโพสต์หัวข้อนี้ ปุ่ม button.
- ปุ่มแบบต่างๆ (Button) – Programmer Thailand
- ออกแบบปุ่ม BUTTON DESIGN อย่างไร…ให้คนกด – BorntoDev
- Buttons – Bootstrap
- HTML button tag – W3Schools
- รูปแบบของปุ่มส่วนใหญ่ที่พบได้ในเว็บไซต์ – JaLearn
- CSSปุ่ม – w3bai.com
- 4 สร้างปุ่ม (Button).docx – Google Docs
- BUTTON แปลว่าอะไร ดูความหมาย ตัวอย่างประโยค หมายความว่า …
- [Flutter] Buttons – NottDev
ดูเพิ่มเติม: https://kientrucxaydungviet.net/category/innovative-cities/