NỘI DUNG TÓM TẮT
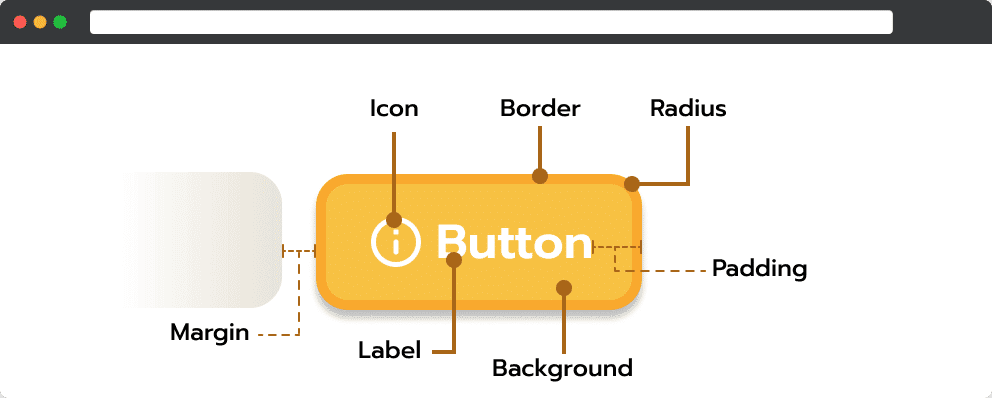
ปุ่มButton
ในเว็บไซต์และแอปพลิเคชันทั่วไป เราพบเจอปุ่ม button อยู่ทุกหน้าที่เราเข้าชม ไม่ว่าจะเป็นการคลิกเพื่อยืนยันการสมัครสมาชิก หรือกดเพื่อดูรายละเอียดสินค้า เราไม่สามารถประเมินความสำคัญและความจำเป็นของปุ่ม Button นั้นได้ ปุ่ม Button เป็นองค์ประกอบที่สำคัญที่สุดในการใช้งานเว็บไซต์และแอปพลิเคชัน เพราะเป็นตัวกำหนดสิ่งที่เราสามารถทำได้หลายอย่าง เช่น สามารถสร้างสถานะปุ่ม เพิ่มภาพหรือไอคอน เปลี่ยนแปลงรูปแบบ และอื่น ๆ อีกมากมาย
ปุ่ม Button: ความสำคัญในการใช้งานเว็บไซต์และแอปพลิเคชัน
ปุ่ม Button เป็นองค์ประกอบที่สำคัญในการใช้งานเว็บไซต์และแอปพลิเคชัน ซึ่งมีบทบาทสำคัญในการนำทางผู้ใช้ไปยังหน้าต่าง ๆ ของเว็บไซต์ หรือส่วนต่าง ๆ ของแอปพลิเคชัน นอกจากนี้ ปุ่ม Button ยังเป็นตัวกำหนดการกระทำของผู้ใช้ เมื่อผู้ใช้คลิกที่ปุ่ม button จะมีการเกิดเหตุการณ์ตามที่เรากำหนดไว้ เช่น เปิดหน้าต่างใหม่ เปลี่ยนแปลงข้อมูล หรือส่งคำขอไปยังเซิร์ฟเวอร์
ปุ่ม Button: หลักการทำงานและการใช้งาน
ปุ่ม Button ทำงานโดยใช้ภาษา HTML และ CSS โดยปุ่ม Button จะถูกประกาศด้วยแท็ก
ปุ่ม Button: ประเภทของปุ่มและการนำมาใช้
มีรูปแบบและประเภทของปุ่ม Button หลากหลาย สามารถนำมาใช้ได้ตามความต้องการของเรา เช่น
– ปุ่มปิด (Close button): ปุ่มที่ใช้ปิดหน้าต่างหรือตัวกล่องข้อความ
– ปุ่มส่ง (Submit button): ปุ่มที่ใช้ส่งข้อมูลจากแบบฟอร์มไปยังเซิร์ฟเวอร์
– ปุ่มลบ (Delete button): ปุ่มที่ใช้ลบข้อมูลหรือรายการที่เราต้องการลบ
– ปุ่มแก้ไข (Edit button): ปุ่มที่ใช้แก้ไขข้อมูลหรือรายการที่เราต้องการแก้ไข
– ปุ่มยกเลิก (Cancel button): ปุ่มที่ใช้ยกเลิกการกระทำที่เราต้องการทำ
– ปุ่มตกลง (OK button): ปุ่มที่ใช้ยืนยันหรือตกลงกับการกระทำที่เราต้องการทำ
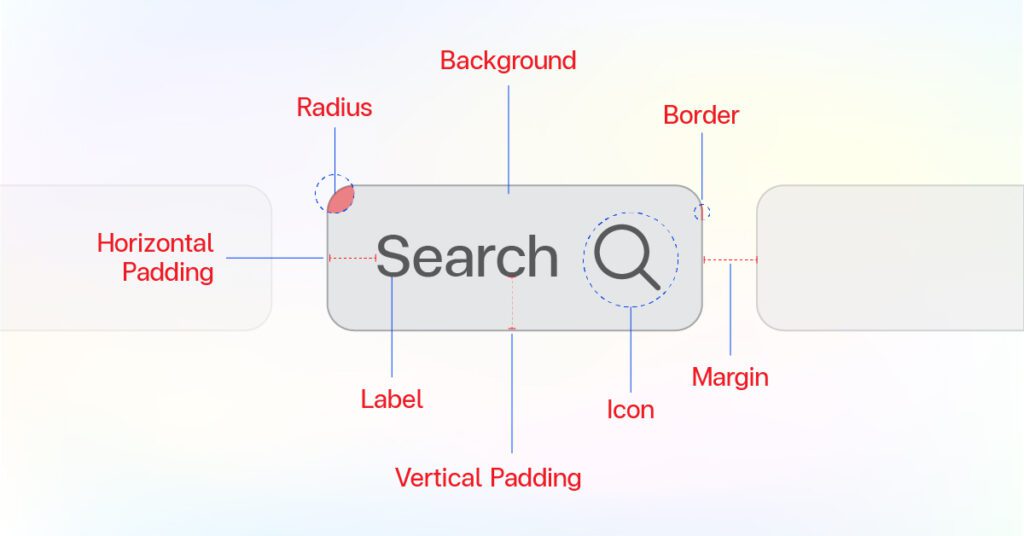
ปุ่ม Button: การออกแบบปุ่มที่มีผลต่อผู้ใช้
การออกแบบปุ่ม Button เป็นสิ่งสำคัญที่มีผลต่อประสบการณ์การใช้งานของผู้ใช้ ปุ่มควรมีความชัดเจน เห็นง่าย และเข้าใจง่าย รูปแบบและสไตล์ของปุ่มควรเป็นไปตามเอกลักษณ์และเทรนด์ในขณะนั้น เพื่อให้ผู้ใช้รู้สึกสนใจและมีความพึงพอใจในการใช้งาน
ปุ่ม Button: การกำหนดสี ขนาด และรูปแบบของปุ่ม
การกำหนดสี ขนาด และรูปแบบของปุ่มเป็นสิ่งสำคัญที่ช่วยเพิ่มความน่าสนใจและทำให้ปุ่มเด่นขึ้น การเลือกสีของปุ่มควรเป็นไปตามเทรนด์และความเหมาะสมกับเนื้อหาหรือบริการที่เราต้องการโฆษณา
การกำหนดขนาดของปุ่มขึ้นอยู่กับความสำคัญและลักษณะของปุ่ม ควรให้ปุ่มมีขนาดที่เหมาะสมกับเนื้อหาหรือผู้ใช้ เพื่อให้สามารถมองเห็นและคลิกได้ง่าย และรูปแบบของปุ่มควรเป็นไปตามเทรนด์และความเหมาะสมกับเนื้อหา เช่น ปุ่มแบบทรงเรขาคณิต หรือแบบมีเงา
ปุ่ม Button: การเพิ่มภาพหรือไอคอนในปุ่ม
การเพิ่มภาพหรือไอคอนในปุ่มสามารถช่วยเพิ่มความน่าสนใจและความโดดเด่นให้กับปุ่ม โดยการใช้ไอคอนเพื่อแสดงสัญลักษณ์หรือความหมายของปุ่มนั้น ส่วนการเพิ่มภาพและไอคอนในปุ่มสามารถทำได้โดยใช้ HTML และ CSS
ปุ่ม Button: การสร้างสถานะ และการแสดงผลชื่อปุ่ม
การเพิ่มสถานะและการแสดงผลชื่อของปุ่มช่วยให้ผู้ใช้รับรู้สิ่งที่เกิดขึ้นเมื่อคลิกปุ่ม โดยปุ่มสามารถเปลี่ยนสถานะเมื่อกด และสามารถเปลี่ยนชื่อได้ในทุก ๆ สถานะหรือสถานการณ์ที่ต่างกัน
ปุ่ม Button: การใช้งานปุ่มในโค้ด HTML และ CSS
เพื่อเพิ่มปุ่มในโค้ด HTML ให้ใช้แท็ก
ใน CSS สามารถใช้เลือกเอลิเมนต์ปุ่มด้วยคลาสหรือไอดีอีกครั้งเพื่อตกแต่งและเปลี่ยนรูปแบบของปุ่มตามที่เราต้องการได้
ปุ่ม Button: การปรับแต่งโดยใช้ JavaScript
สามารถปรับแต่งปุ่มด้วยการใช้ JavaScript ได้ เช่น เพิ่มการกระทำของปุ่มเมื่อมีการคลิก เปลี่ยนสถานะ หรือเปลี่ยนชื่อของปุ่ม
ปุ่ม Button: การใช้งาน Bootstrap button, CSS button, HTML button link, ปุ่ม ภาษาอังกฤษ, btn-primary color code, Bootstrap 5 button, Button design, Button Bootstrap 4
ในส่วนการใช้งาน Bootstrap button เราสามารถใช้คลาส .btn ใน HTML เพื่อสร้างปุ่ม โดย Bootstrap จะมีปุ่มที่ตรงกับสไตล์และรูปแบบของเว็บไซต์
สำหรับ CSS button เราสามารถสร้างปุ่มเองโดยใช้ CSS เพื่อกำหนดรูปแบบและสไตล์ของปุ่มตามที่เราต้องการ
เมื่อพูดถึง HTML button link เราสามารถใช้แท็ก และสร้างลิงก์ให้เป็นปุ่ม โดยใช้ CSS เองหรือโค้ดของสไตล์เว็บไซต์ เช่น Twitter Bootstrap
การใช้ภาษาอังกฤษ ในปุ่มช่วยให้เราสามารถเชื่อมโยงไปยังแหล่งที่มาของข้อมูลหรือหน้าต่างต่างๆ ในเว็บไซต์อื่น
เมื่อพูดถึง btn-primary color code เป็นตัวแทนสีของปุ่ม button ใน Bootstrap เพื่อให้เราทำความเข้าใจและกำหนดสีของปุ่มตามที่เราต้องการ
Bootstrap 5 button เป็นรุ่นล่าสุดของ Bootstrap ที่มีการออกแบบปุ่มที่สวยงามและสอดคล้องกับเทรนด์ใหม่
Button design เป็นกระบวนการออกแบบปุ่มเพื่อให้ปุ่มมีความน่าสนใจและสอดคล้องกับเนื้อหาหรือบริการที่เราต้องการโฆษณา
Button Bootstrap 4 เป็นเวอร์ชันก่อนหน้า Bootstrap 5 ซึ่งยังคงใช้งานอย่างแพร่หลาย
ปุ่ม Button: FAQs
คำถามที่พบบ่อยเกี่ยวกับปุ่ม Button:
เขียน Css ให้โปร ✨ สร้างลูกเล่นให้กับ Button ด้วย Before \U0026 After ( Pseudo Elements )
คำสำคัญที่ผู้ใช้ค้นหา: ปุ่มbutton Bootstrap button, CSS button, HTML button link, ปุ่ม ภาษาอังกฤษ, btn-primary color code, Bootstrap 5 button, Button design, Button Bootstrap 4

หมวดหมู่: Top 66 ปุ่มButton
ดูเพิ่มเติมที่นี่: kientrucxaydungviet.net
Bootstrap Button
Bootstrap เป็นเฟรมเวิร์กแบบอเนกประสงค์ที่ช่วยให้นักพัฒนาสร้างหน้าเว็บอย่างรวดเร็วและง่ายดาย ฟีเจอร์และคลาสที่หลากหลายของ Bootstrap ช่วยให้สามารถออกแบบหน้าเว็บที่สวยงามและใช้งานได้สะดวก ก่อได้เป็นที่พึ่งแก่นักพัฒนาและนักออกแบบทั่วโลก ในบทความนี้เราจะพูดถึงปุ่ม Bootstrap ซึ่งเป็นฟีเจอร์หนึ่งที่นักพัฒนาใช้เพื่อเพิ่มความสวยงามและความสามารถให้กับปุ่มบนเว็บไซต์ของพวกเขา
ปุ่ม Bootstrap เป็นอีกหนึ่งวิธีที่นักพัฒนาสามารถแก้ไขการออกแบบปุ่มในหน้าเว็บไซต์ได้อย่างง่ายดาย ไม่ต้องเขียน CSS เอง สิ่งที่ทำให้ปุ่ม Bootstrap เป็นที่นิยมกันมากคือความสามารถที่แสดงอย่างถูกต้องและปราศจากข้อผิดพลาดของหลายเว็บบราวเซอร์ นอกจากนี้มีคุณสมบัติการตกแต่งที่หลากหลายและสามารถปรับแต่งได้ตามความต้องการของผู้ใช้งาน
การเริ่มต้นใช้งานปุ่ม Bootstrap ง่ายมาก สิ่งแรกที่ต้องทำคือการเพิ่มคลาส “btn” ในแท็กหรืออิลิเมนต์ HTML ซึ่งเป็นปุ่มที่เราต้องการแสดงผล ตัวอย่าง HTML ด้านล่างนี้แสดงถึงการเพิ่มปุ่ม Bootstrap ลงในหน้าเว็บไซต์:
“`html
“`
คุณสามารถใช้ปุ่ม Bootstrap กับคลาสที่ต่างกันเพื่อให้มีลักษณะแบบต่าง ๆ ได้ ตัวอย่างเช่น คลาส “btn-primary” จะให้ปุ่มมีลักษณะเป็นสีกรมท่า คลาส “btn-danger” จะทำให้ปุ่มสีแดง เราสามารถปรับแต่งให้ตรงตามความต้องการของเราโดยใช้คลาสที่เหมาะสมกับรูปแบบและสีของอินเตอร์เฟซในหน้าเว็บไซต์ของเรา
นอกจากปุ่มที่มีลักษณะพื้นฐานแล้ว Bootstrap ยังมีรูปแบบปุ่มอื่น ๆ ที่สามารถนำมาใช้ได้ ตัวอย่างเช่น ปุ่มกลม, ปุ่มรูปแบบหน้าแป้นพิมพ์, และอื่น ๆ ที่มีคอมโพเนนต์ที่ปรับแต่งมากกว่า ทุกปุ่มของ Bootstrap นั้นสามารถปรับแต่งได้ในเทมเพลตร่วมสมัยทำให้สามารถปรับแต่งสไตล์ปุ่มให้ตรงกับอินเตอร์เฟซและประสบการณ์ผู้ใช้ของคุณ
Bootstrap ยังมีคุณสมบัติอื่น ๆ ที่น่าสนใจ เช่น การเพิ่มไอคอนในปุ่ม เราสามารถใช้คลาส “btn-icon” เพื่อเพิ่มไอคอนในปุ่ม สิ่งนี้ช่วยเพิ่มความสวยงามและสะดวกในการใช้งาน นอกจากนี้ยังสามารถเพิ่มขนาดปุ่มได้ให้มีขนาดใหญ่หรือเล็กโดยใช้คลาส “btn-lg” หรือ “btn-sm” ตามลำดับ
Bootstrap ยังมีฟีเจอร์การสร้างปุ่มตาม “สถานะ” ของปุ่ม เช่นปุ่มภาวะเริ่มต้น ปุ่มภาวะปิดบัง และปุ่มภาวะเสร็จสมบูรณ์ สิ่งนี้ช่วยให้เราสามารถสร้างปุ่มที่ใช้แสดงสถานะได้เช่น ปุ่มเปิดหรือปิด หรือปุ่มแสดงสถานะการดำเนินงาน
ข้อดีของการใช้ปุ่ม Bootstrap อย่างชัดเจนคือความปรับแต่งและความสามารถที่สูง ซึ่งทำให้จัดการปุ่มเป็นเรื่องที่ง่ายและรวดเร็ว ไม่ว่าจะเป็นการเปลี่ยนสีพื้นหลัง, ขนาด, หรือลักษณะเฉพาะของปุ่ม นอกจากนี้ปุ่ม Bootstrap ยังเป็นการเข้ารหัสและตกแต่งปุ่มที่ได้รับการทดสอบและเผยแพร่อย่างกว้างขวาง ซึ่งคือผลจากความเชื่อมั่นในคุณภาพและความคงทนของ Bootstrap เอง
คำถามที่พบบ่อยเกี่ยวกับปุ่ม Bootstrap
คำถาม: Bootstrap เป็นเฟรมเวิร์กแบบอะไร?
ตอบ: Bootstrap เป็นเฟรมเวิร์กแบบอเนกประสงค์ที่ช่วยให้นักพัฒนาสร้างหน้าเว็บอย่างรวดเร็วและง่ายดาย โดยมีคุณสมบัติและคลาสที่หลากหลาย
คำถาม: วิธีการเริ่มต้นใช้งานปุ่ม Bootstrap คืออะไร?
ตอบ: เพิ่มคลาส “btn” ในแท็กหรืออิลิเมนต์ HTML ที่ต้องการแสดงปุ่มเป็นเรื่องง่าย หรือใช้คลาสอื่น ๆ เพื่อปรับแต่งปุ่มให้ตรงตามความต้องการ
คำถาม: Bootstrap มีปุ่มอื่น ๆ ที่ใช้ได้หรือไม่?
ตอบ: ใช่, Bootstrap มีรูปแบบปุ่มอื่น ๆ เช่น ปุ่มกลม, ปุ่มรูปแบบหน้าแป้นพิมพ์ และอื่น ๆ ที่มีคอมโพเนนต์ที่ปรับแต่งมากกว่า
คำถาม: Bootstrap มีคุณสมบัติอะไรเพิ่มเติมที่น่าสนใจ?
ตอบ: Bootstrap มีคุณสมบัติการเพิ่มไอคอนในปุ่ม การปรับขนาดปุ่ม การสร้างปุ่มตามสถานะของปุ่ม เป็นต้น
คำถาม: ปุ่ม Bootstrap มีความสามารถอะไรต่อเนื่องกับปุ่มแบบอื่น?
ตอบ: ปุ่ม Bootstrap มีความสามารถในการปรับแต่งและการใช้งานที่ยืดหยุ่นมากกว่าปุ่มทั่วไป ซึ่งทำให้การจัดการกับปุ่มเป็นเรื่องที่ง่ายและรวดเร็วมากยิ่งขึ้น
คำถาม: ทำไมถึงควรต้องใช้ Bootstrap สำหรับปุ่มของเว็บไซต์ของฉัน?
ตอบ: Bootstrap เป็นเฟรมเวิร์กที่ได้รับการทดสอบและเผยแพร่อย่างกว้างขวาง ถูกใช้ในอุตสาหกรรมเว็บไซต์ การใช้ Bootstrap ช่วยให้เว็บไซต์ของคุณปราศจากข้อผิดพลาดในการแสดงผลและมีลักษณะใช้งานที่สวยงาม
Css Button
เมื่อมีความจำเป็นต้องสร้างปุ่มบนเว็บไซต์หรือแอปพลิเคชันของคุณ ยังสามารถตระเตรียมการให้กับ CSS บุคคลที่สาม เราคือวิธีการของสิ่งที่เรียกว่า CSS buttons ที่ให้คุณสามารถสร้างปุ่มที่สวยงามและสร้างแรงบันดาลใจ
CSS ปุ่มคืออะไร?
ในพื้นฐาน CSS (Cascading Style Sheets) ปุ่ม CSS คือปุ่มที่สร้างและกำหนดรูปแบบของ HTML ให้เป็นปุ่มที่สวยงามด้วย CSS เราสามารถปรับแต่งสีพื้นหลัง สีขอบ ขนาด ตัวอักษร จีน HTML และอื่น ๆ ได้อย่างอิสระ นอกจากนี้ยังสามารถเพิ่มอนิเมชั่นและการเปลี่ยนสีเมื่อกดปุ่ม ซึ่งช่วยเพิ่มประสิทธิภาพให้กับปุ่มที่สร้างได้อีกด้วย
การสร้างปุ่มด้วย CSS
เพื่อสร้างปุ่มด้วย CSS ท่านจะต้องติดตั้งข้อมูล CSS ลงในหน้า HTML ของท่าน เช่นในไฟล์ style.css:
“`css
.button {
border: none;
color: white;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
transition-duration: 0.4s;
cursor: pointer;
border-radius: 12px;
}
.button1 {
background-color: #4CAF50; /* สีเขียว */
border: none;
color: white;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
transition-duration: 0.4s;
cursor: pointer;
border-radius: 12px;
}
“`
ในตัวอย่างด้านบนเราสร้างส่วนที่เป็นปุ่มโดยการกำหนดคลาสให้กับปุ่มดังกล่าว CSS คลาส `.button` จากนั้นใช้ CSS คลาส `.button1` เพื่อกำหนดสีพื้นหลังและส่วนอื่น ๆ ของปุ่ม
หลังจากนั้นให้เราเพิ่ม HTML เพื่อเพิ่มปุ่มของเราลงในหน้าเว็บ:
“`html
“`
การปรับแต่ง CSS ปุ่ม
CSS ปุ่มเป็นเทคนิคสำคัญในการออกแบบผลิตภัณฑ์ เราสามารถปรับแต่ง CSS ปุ่มของเราได้ตามความต้องการ เพื่อเพิ่มทรัพยากรให้กับเว็บไซต์หรือแอปพลิเคชันของคุณ
ตัวแปรสำหรับ CSS ปุ่ม
เมื่อต้องการปรับแต่ง CSS ปุ่ม มีตัวแปรต่าง ๆ ที่สามารถใช้ได้ เพื่อปรับแต่งเช่น ความสูงและความกว้าง สีพื้นหลัง และสีขอบ ตัวอักษร และพื้นที่ต่าง ๆ
FAQs
1. ฉันสามารถปรับแต่ง CSS ปุ่มได้อย่างไร?
คุณสามารถปรับแต่ง CSS ปุ่มได้โดยการแก้ไขค่าในไฟล์ CSS ที่ท่านสร้างขึ้น ดังนั้นคุณสามารถปรับแต่งตามความต้องการของคุณ โดยเปลี่ยนค่าเช่นขนาดสีพื้นหลัง ขนาดและสีของตัวอักษร และอื่น ๆ
2. มี CSS ปุ่มสำเร็จรูปที่ใช้ง่ายและหลากหลายไหม?
ใช่! มีหลากหลาย CSS ปุ่มสำเร็จรูปที่สามารถใช้งานได้อย่างง่ายดาย เช่น Bootstrap, Bulma, และ Material-UI เพื่ออ้างอิงเว็บไซต์ที่จะสอนให้คุณสามารถใช้งาน CSS ปุ่มเหล่านี้ได้อย่างมีประสิทธิภาพ
3. ควรใช้ CSS ปุ่มสำเร็จรูปหรือสร้างตัวเองดีกว่า?
คำตอบขึ้นอยู่กับความต้องการและความชำนาญของคุณถ้าคุณต้องการการปรับแต่งที่มีความยืดหยุ่นสูงและความควบคุมคุณสามารถสร้างปุ่มด้วยตนเอง แต่ถ้าคุณต้องการความสะดวกในและสร้างเร็วคุณสามารถใช้ CSS ปุ่มสำเร็จรูปได้
4. มีเครื่องมือสร้าง CSS ปุ่มที่ช่วยในการสร้างไหม?
ใช่มี! ในอินเทอร์เน็ต คุณสามารถค้นหาเครื่องมือที่ช่วยในการสร้าง CSS ปุ่มได้ เป็นเครื่องมือที่ช่วยในการสร้าง CSS ตามที่คุณต้องการ เช่น CSS Button Generator, CSS Button Maker, และแพลตฟอร์ม UI frameworks เช่น Bootstrap, Bulma, และ Material-UI ซึ่งมีเครื่องมือในการสร้างปุ่มที่ง่ายต่อการใช้งาน
สรุป
CSS buttons เป็นทรัพยากรที่มีประสิทธิภาพสำหรับเว็บไซต์และแอปพลิเคชันในการสร้างปุ่มที่สวยงามและสร้างแรงบันดาลใจ CSS ปุ่มสามารถปรับแต่งได้อย่างอิสระตามความต้องการของคุณ เพื่อให้แสดงความเข้ากันได้อย่างสมบูรณ์กับการออกแบบเว็บไซต์หรือแอปพลิเคชันของคุณ
FAQs
1. ฉันจะสร้างปุ่ม CSS ได้อย่างไร?
สามารถสร้างปุ่ม CSS ได้โดยใส่คลาส CSS ลงใน HTML ของคุณและแก้ไขค่าต่าง ๆ ได้ตามความต้องการของคุณ
2. มีแหล่งที่มาหรือเครื่องมือใดที่ช่วยในการสร้าง CSS ปุ่มได้อย่างง่ายดายหรือไม่?
ใช่! คุณสามารถหาเครื่องมือสร้าง CSS ปุ่มได้ในอินเทอร์เน็ต ซึ่งช่วยให้คุณสร้างปุ่มในลักษณะที่คุณต้องการได้อย่างง่ายดาย
3. ก็จริงนะว่าการสร้างปุ่มด้วย CSS เรียนใช้เวลาเยอะ และยากเพราะต้องลงจำนวนมากของโค้ด?
ถูกต้องแต่ไม่สามารถใช้กับทุกคน การสร้างปุ่มด้วย CSS อาจใช้เวลาสั้นหรือยาวขึ้นอยู่กับความคล่องแคล่วของผู้พัฒนา มีเครื่องมือหลายแห่งที่ช่วยในการสร้าง CSS ปุ่มได้อย่างง่ายดายจึงไม่ใช่เรื่องยุ่งยากอีกต่อไป
4. ในการปรับแต่ง CSS ปุ่มเราควรใช้วิธีไหน?
วิธีแตกต่างอาจกล่าวได้ว่าขึ้นอยู่กับความต้องการและความชำนาญของคุณ หากคุณต้องการปรับแต่งที่ยืดหยุ่นมากและความควบคุมการออกแบบคุณสามารถสร้างปุ่มด้วยตัวเอง ในอีกกรณีหากคุณต้องการความสะดวกและการสร้างเร็วคุณสามารถใช้ CSS buttons สำเร็จรูปได้
Html Button Link
จากเว็บไซต์ที่เราเห็นทุกวันนี้เช่นเดิม การเชื่อมโยงเว็บไซต์เป็นเรื่องสำคัญไม่น้อยเลยทีเดียว การใช้งาน HTML button link เป็นอีกหนึ่งวิธีที่สะดวกและง่ายต่อการสร้างปุ่มที่นำทางไปสู่หน้าอื่น ด้วยคำสั่งแบบกดปุ่มผ่านทาง HTML เราสามารถทำปุ่มและเชื่อมโยงแตกต่างกันได้ตามต้องการของเรา เหตุการณ์นี้มีความสำคัญในกรณีที่เราต้องการส่งผู้ใช้ไปยังหน้าเว็บที่ให้มากมายเช่น หน้าแบบฟอร์ม, หน้าสมัครสมาชิก หรือหน้าสินค้า ดังนั้นในบทความนี้เราจะทำความรู้จักและเรียนรู้การใช้งาน HTML button link ในภาษาไทยอย่างละเอียด
หน้าที่ของ HTML button link
HTML button link คืออะไร? ในทางเทคนิคแล้วมันคือปุ่มที่เราสามารถกดได้บนหน้าเว็บและจะนำเสนอหน้าเว็บที่เชื่อมโยงที่เราต้องการ ฟังก์ชันหน้าที่ของ HTML button link เป็นการกำหนดการเชื่อมโยงหน้าเว็บของแอปพลิเคชันของคุณโดยผู้ใช้สามารถกดปุ่มนี้และเรียกใช้เนื้อหาหรือหลังจากนั้น จะถูกเปิดในหน้าแสดงผลของเว็บเบราว์เซอร์ที่ใช้งาน บุคคลทั่วไปสามารถอ่านและเข้าใจข้อความที่แสดงอยู่ในปุ่มเสมอ
วิธีการสร้างปุ่ม HTML link
การสร้างปุ่ม HTML link หรือ HTML button link ให้นำรหัสต่อไปนี้ไปไว้ในส่วนของเว็บไซต์ของคุณ:
“`html
ตัวอักษรตรงนี้จะรูปให้เห็นและใช้กด
“`
เราสามารถใช้ตัวหนังสือใด ๆ ระบุในส่วน `` และจะเป็นตัวเริ่มต้นของลิงก์ที่เราต้องการเชื่อมโยง ตัวอย่างเช่น, เราสามารถสร้างปุ่ม HTML link ง่าย ๆ เพื่อกลับสู่หน้าหลักของเว็บไซต์ดังนี้:
ฟังก์ชันการใช้งาน HTML button link
การใช้ HTML button link ส่วนใหญ่ถูกนำมาใช้เพื่อทำการเชื่อมโยงเปิด ข้อความที่จะแสดงบนปุ่มอาจมีลักษณะเดียวกับ URL หรือข้อความภายในเว็บไซต์ที่เปิดแสดงผล เพื่อให้ผู้ใช้สามารถรับรู้ว่าการกดปุ่มจะนำพาทางจะเชื่อมโยงไปยังที่ไหน ดังนั้นควรสร้างข้อความบนปุ่มที่แสดงถึงเป้าหมายหรือการกระทำที่เกี่ยวข้องให้เห็น
รูปแบบของ HTML button link
HTML button link สามารถออกแบบและวิวัฒนาการในส่วนของรูปแบบตามความต้องการและความซับซ้อนของเว็บไซต์ สามารถใช้ CSS เพิ่มเติมเข้ามา เพื่อปรับแต่งลักษณะของปุ่ม อันแสดงถึงการกระทำที่สนใจ
ตัวอย่างนี้ต่อไปนี้เป็นรูปแบบของ HTML button link อย่างง่าย:
เพจแรกของผลลัพธ์ที่ได้จะมีปุ่มแบบดังตัวอย่าง เมื่อคลิกปุ่ม “ตัวอย่าง” จะพาผู้ใช้ไปยังไฟล์ “ตัวอย่าง.html” ที่เชื่อมโยงไว้ คุณสามารถเปลี่ยนตัวหนังสือในปุ่มเพื่อให้ตรงกับเนื้อหาหรือลักษณะของปุ่มก็ได้ เพียงแค่ศึกษาดูตัวอย่างการใช้งานและปรับแต่งตามความเหมาะสม
FAQs เกี่ยวกับ HTML button link
1. HTML button link คืออะไร?
HTML button link เป็นปุ่มที่สร้างเพื่อการเชื่อมโยงหน้าเว็บที่คุณต้องการ ผู้ใช้สามารถกดปุ่มและจะนำไปยังเว็บไซต์หน้าใหม่ตามที่คุณกำหนดได้
2. การใช้งาน HTML button link มีประโยชน์อย่างไร?
HTML button link ช่วยให้เราสร้างปุ่มที่สวยงามและสะดวกต่อผู้ใช้ เมื่อผู้ใช้กดปุ่ม จะสามารถเชื่อมโยงไปยังหน้าเว็บที่เราต้องการได้อย่างง่ายดาย
3. ยังมีวิธีการใช้งาน HTML button link อื่น ๆ อีกไหม?
ในบทความนี้ พูดถึงวิธีง่าย ๆ เท่านั้น สำหรับการสร้าง HTML button link แต่ HTML button link ยังสามารถปรับแต่งได้ตามความต้องการ เช่น การใช้ CSS เพิ่มเติม
4. HTML button link ทำงานผ่านเว็บเบราว์เซอร์ทุกประเภทได้หรือไม่?
ใช่ HTML button link ทำงานได้กับเว็บเบราว์เซอร์ทุกประเภท เนื่องจาก HTML เป็นภาษามาตรฐานที่ถูกยอมรับโดยทุกเว็บเบราว์เซอร์ที่พัฒนา
5. วิธีการเปิดหน้าเว็บในหน้าแสดงผลใหม่ (New Tab) แทนที่จะเปิดในแท็บเดียวกัน?
ในการทำให้หน้าเว็บเปิดในแท็บใหม่เมื่อคลิกที่ HTML button link คุณสามารถเพิ่มคำสั่ง `target=”_blank”` ในภายในแท็บ `` เช่น `ปุ่ม` จะเปิดหน้าเว็บในแท็บใหม่ของเบราว์เซอร์
สรุป
HTML button link เป็นวิธีที่สะดวกและง่ายในการสร้างปุ่มเพื่อเชื่อมโยงหน้าเว็บที่เราต้องการให้ผู้ใช้สามารถเข้าถึงรายละเอียดเพิ่มเติมของเว็บได้อย่างง่ายดาย การใช้งาน HTML button link สามารถดำเนินการปรับแต่งได้ตามความต้องการและกำหนดรูปแบบเพื่อให้ตรงกับรูปแบบของเว็บไซต์ได้ หากคุณต้องการที่จะสร้างปุ่มฟังก์ชันสำคัญและการเชื่อมโยงที่ชัดเจน ไม่ต้องลังเลที่จะใช้ HTML button link เพื่อทำหน้าที่สั้นคัดแบบที่ดีและสามารถใช้งานได้ง่ายๆ















































ลิงค์บทความ: ปุ่มbutton.
ดูข้อมูลเพิ่มเติมเกี่ยวกับโพสต์หัวข้อนี้ ปุ่มbutton.
- ปุ่มแบบต่างๆ (Button) – Programmer Thailand
- ออกแบบปุ่ม BUTTON DESIGN อย่างไร…ให้คนกด – BorntoDev
- รูปแบบของปุ่มส่วนใหญ่ที่พบได้ในเว็บไซต์ – JaLearn
- Buttons – Bootstrap
- HTML button tag – W3Schools
- 4 สร้างปุ่ม (Button).docx – Google Docs
- BUTTON แปลว่าอะไร ดูความหมาย ตัวอย่างประโยค หมายความว่า …
ดูเพิ่มเติม: https://kientrucxaydungviet.net/category/innovative-cities/